给自己的网站加上Do you like me 小组件
前言
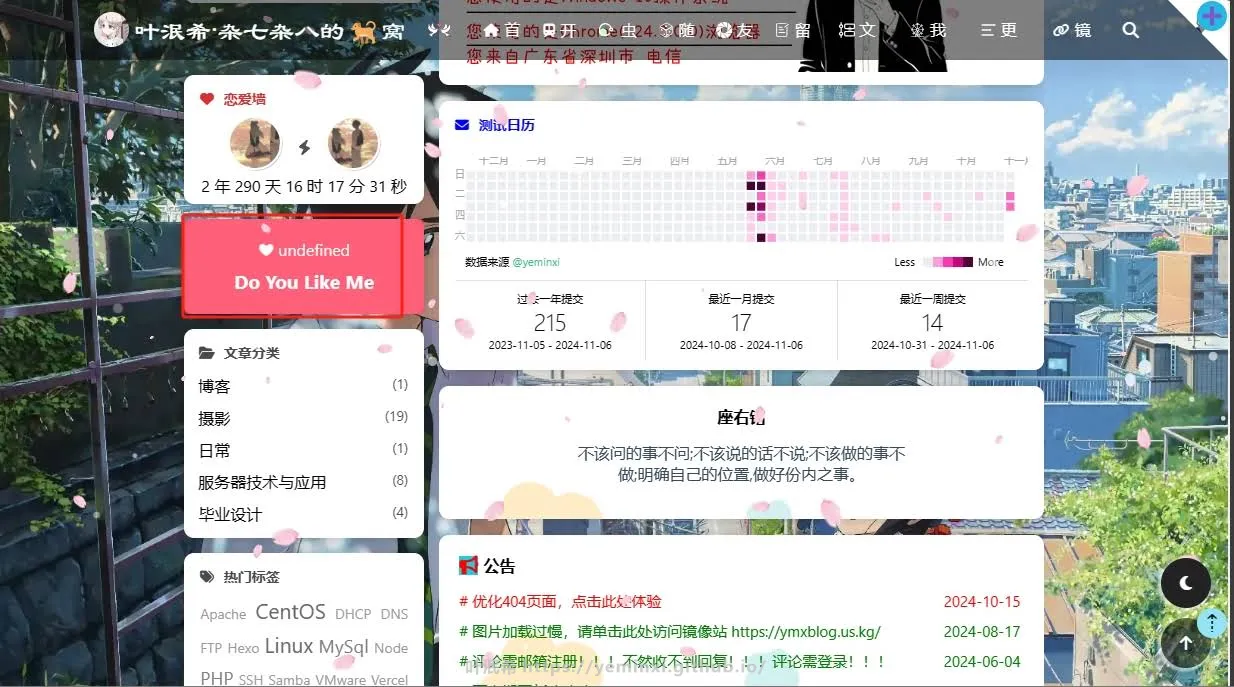
逛博客的时候发现一个很好玩的小组件Do you like me ,折腾半天才发现问题所在有感而发写下此文字,绝对不是水文`(>﹏<)′。具体功能可在我的 侧边栏 点击体验~
第一步
打开项目地址 按照教程做就可以了,看多几次就会了,是不是很简单 ( ̄y▽, ̄)╭ (参考文章里有PHP版本)
看不会来参考我的教程
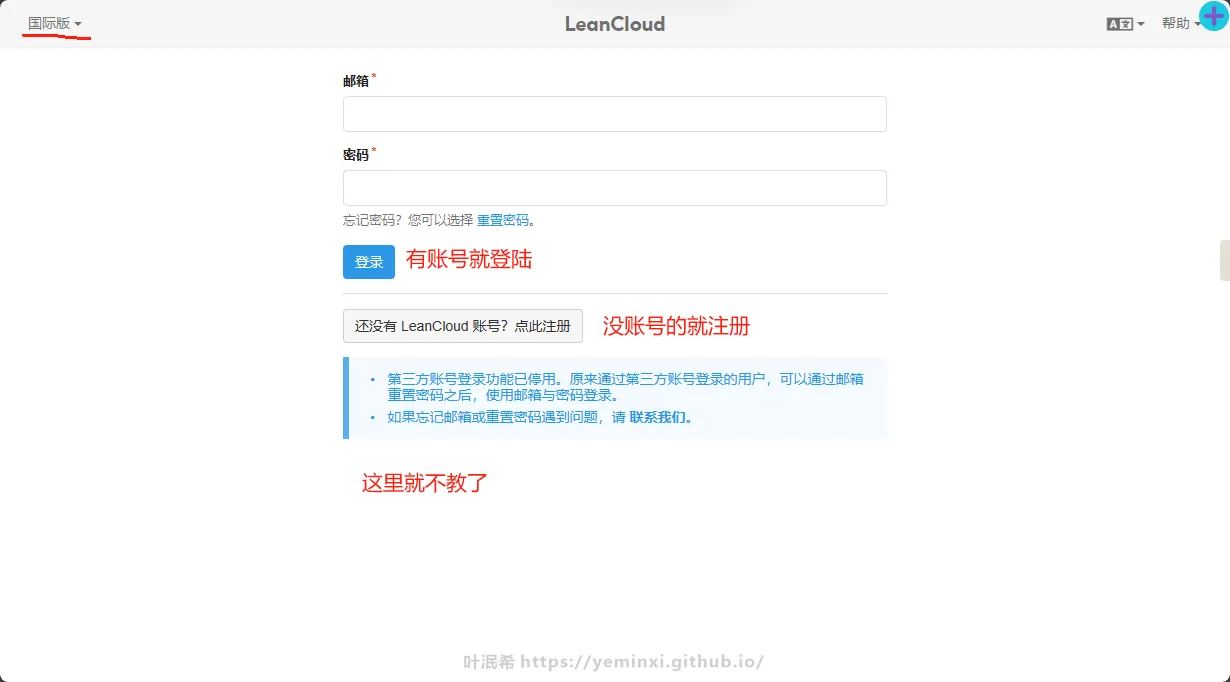
1. 登录 或 注册 LeanCloud 国际版 并进入控制台
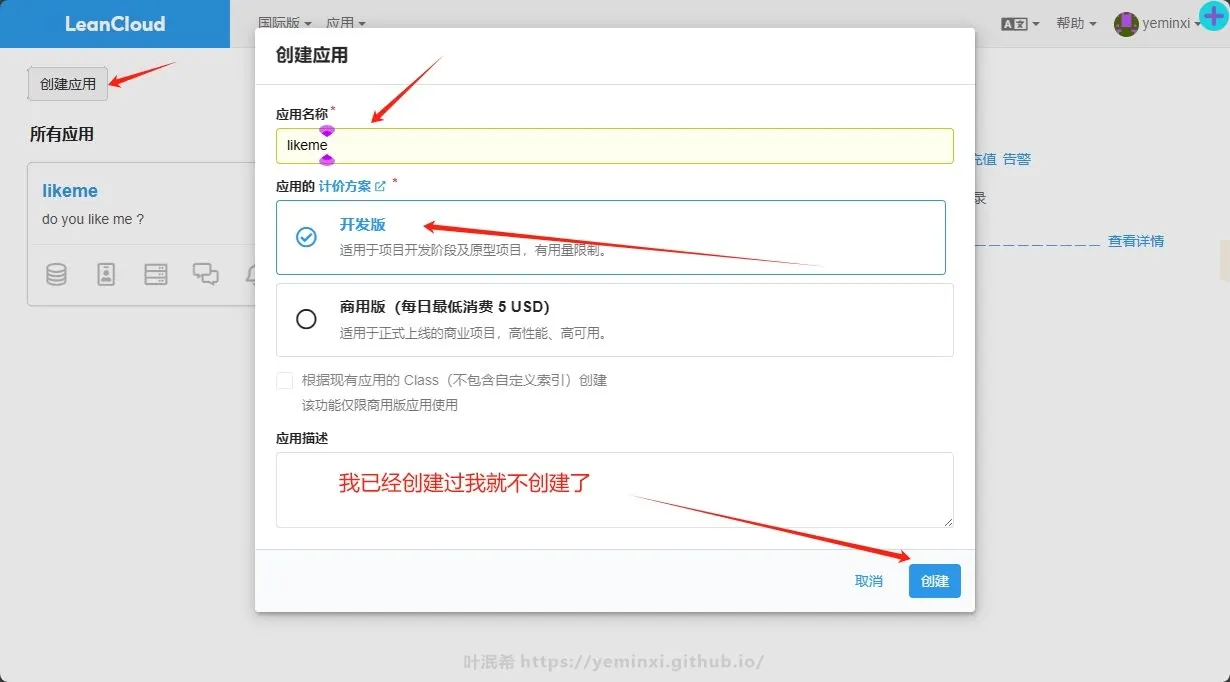
2. 点击右上角创建应用起一个你喜欢的名字,最好选免费的开发版。
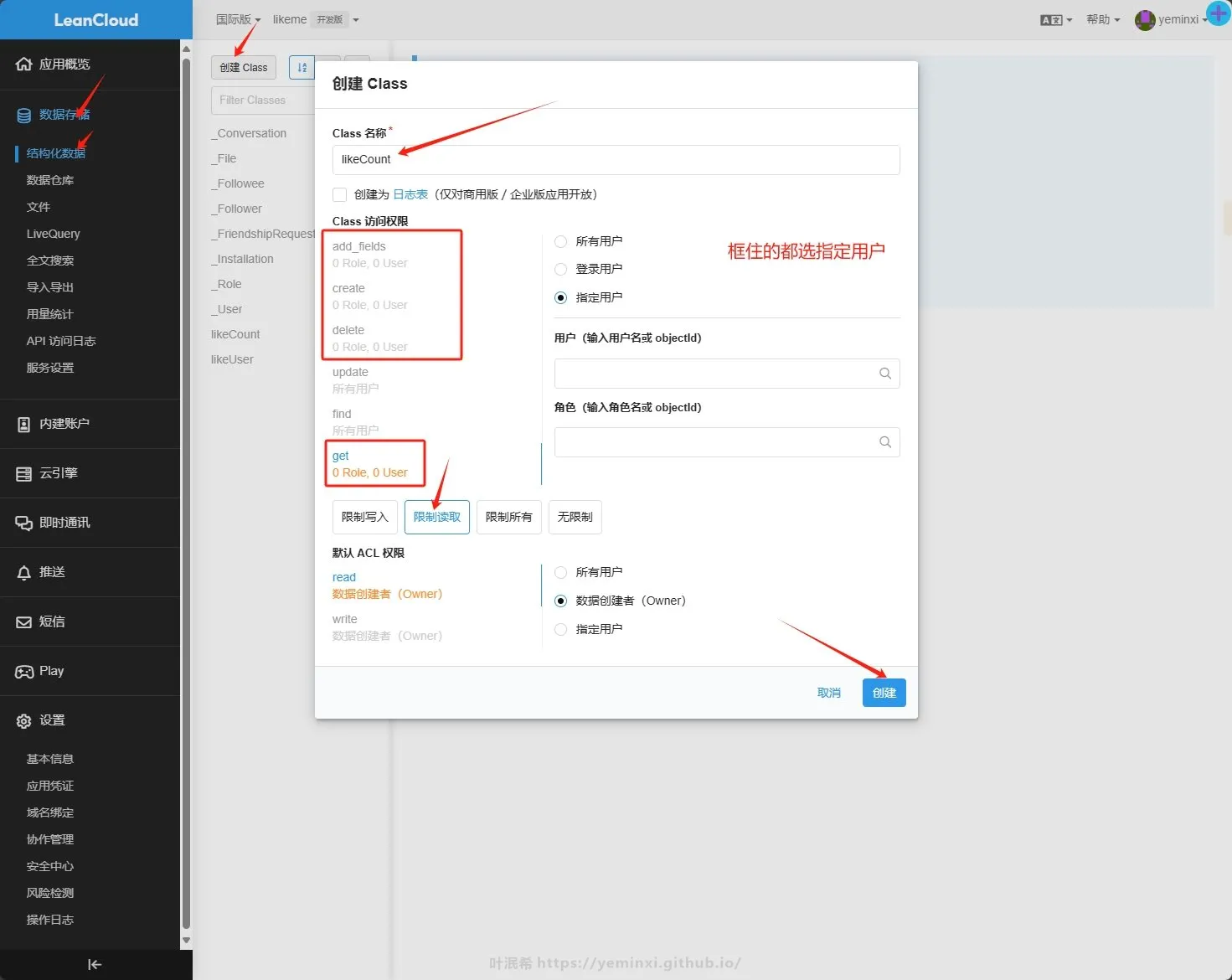
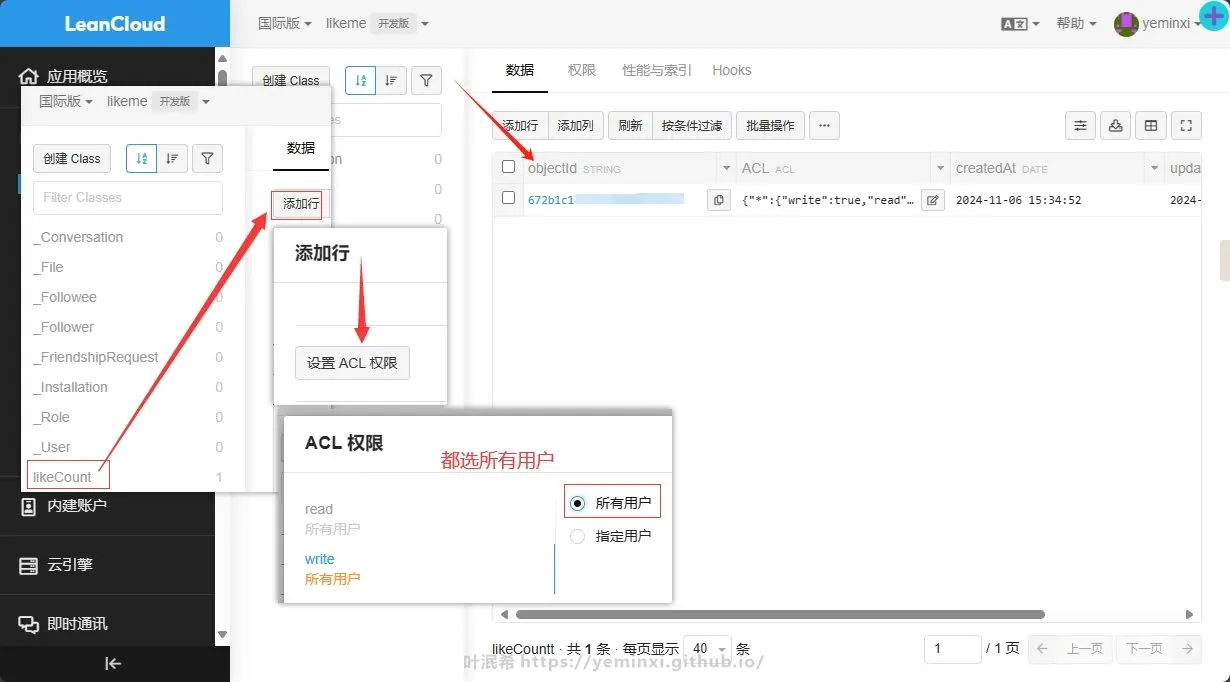
3. 创建Class, likeCount 。
4. 在Class likeCount里面新建一行。
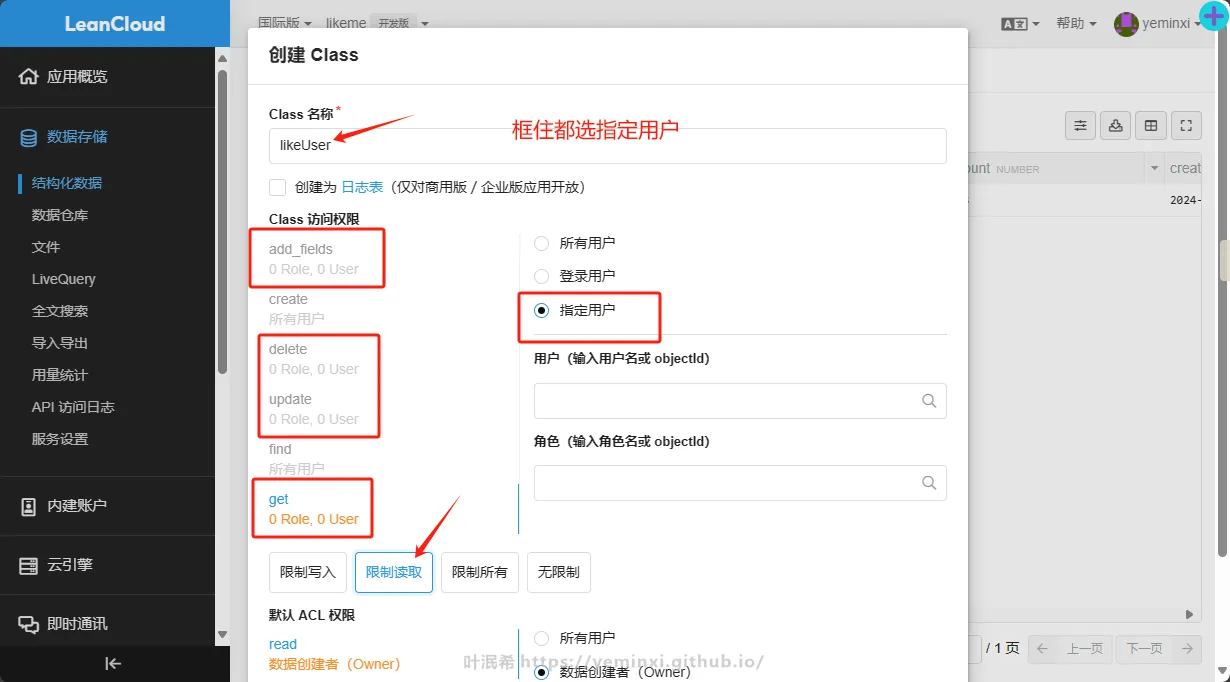
5. 创建Class, likeUser 。
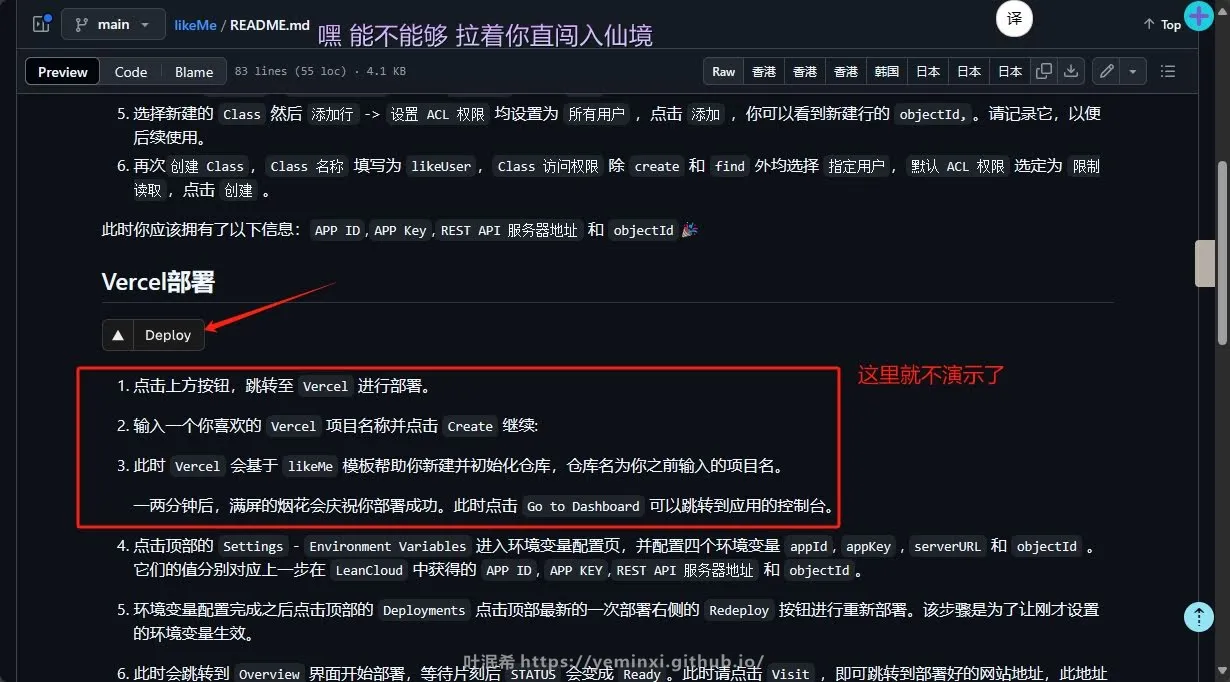
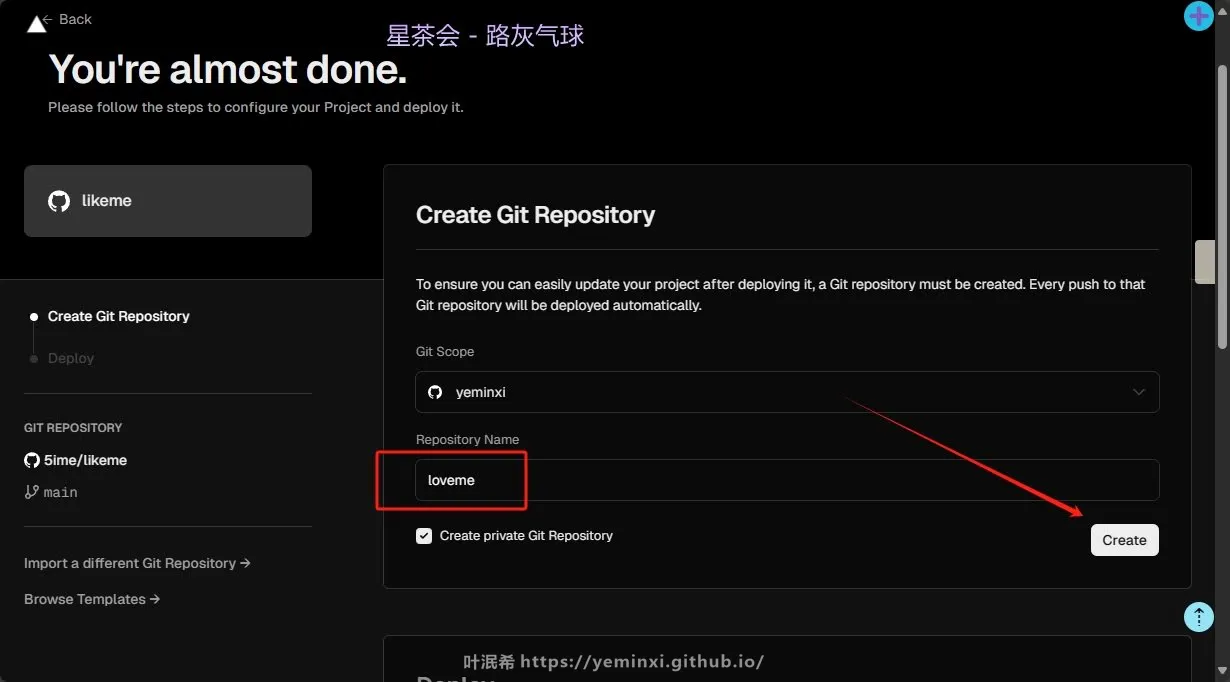
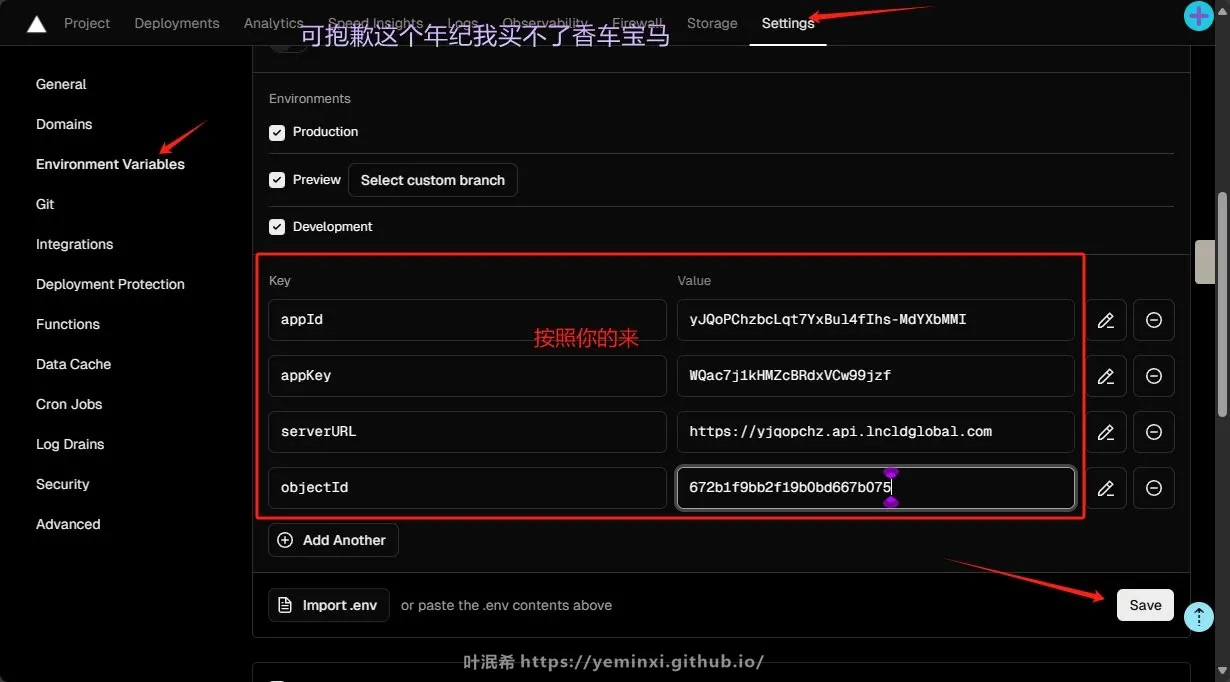
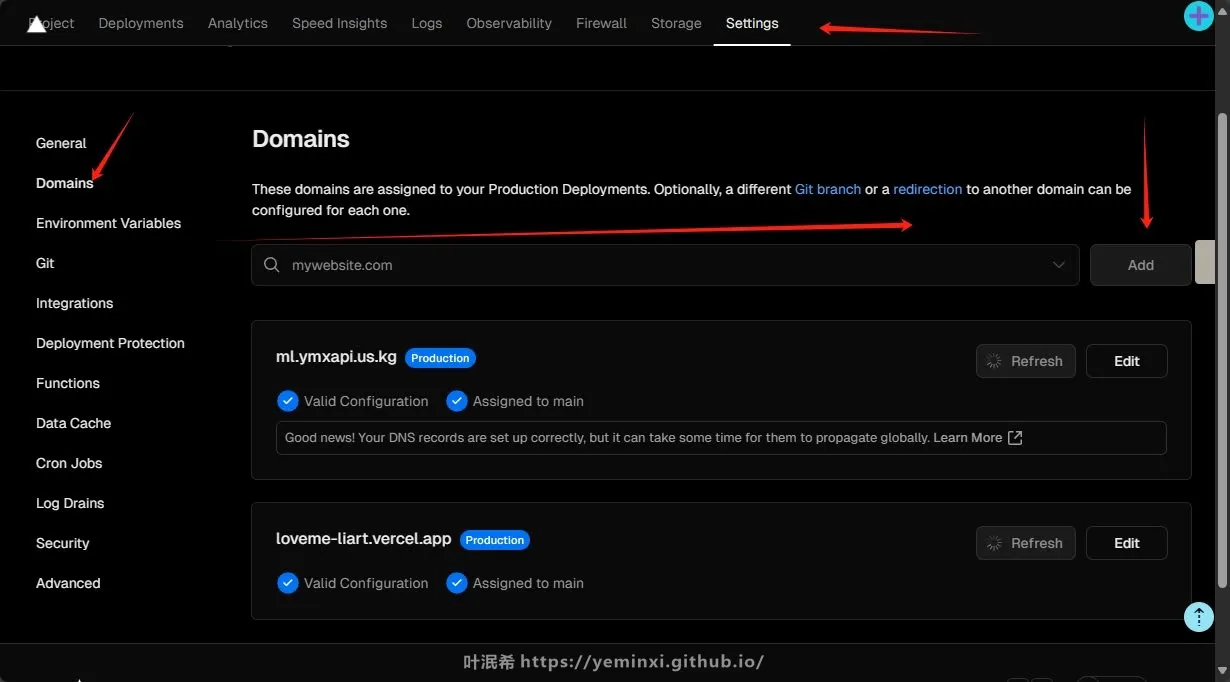
6. 到vercel部署,不想写了,教程说的很明白。
7. 在你的博客上引入html,就完成了。
1 | <div id="likeme"> |
第二步
1. 没有数据,异常。
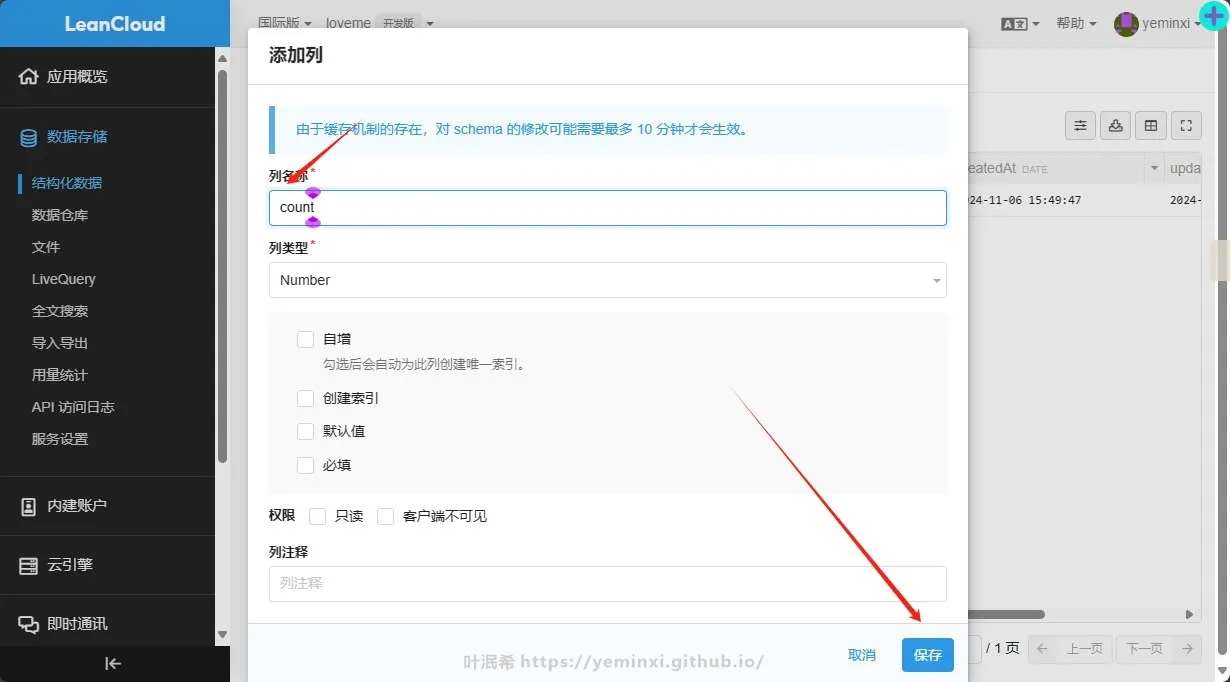
这时候应该怎么办呢,我们去到LeanCloud里面,添加一列 count 。
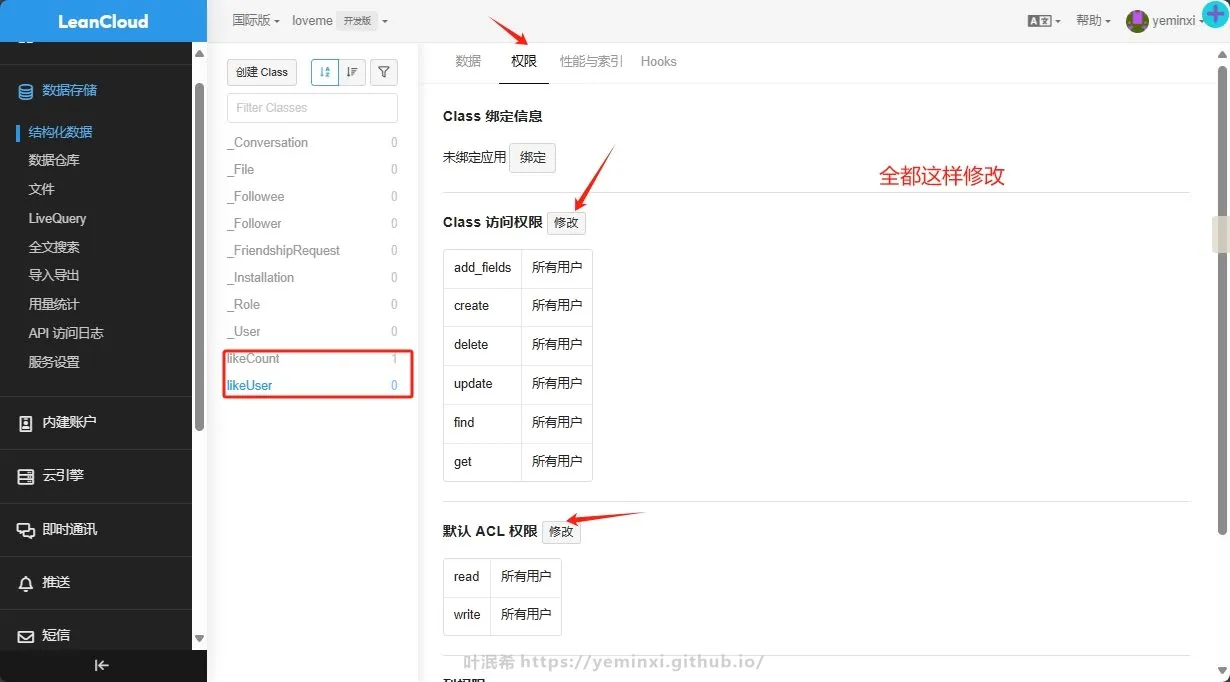
2. 通常会出现acl没有权限这种,该怎么办呢?
1 | Failed to create new object, with error message: Forbidden to add new fields by class 'likeUser' permissions. [403 POST https://yjqopchz.api.lncldglobal.com/1.1/classes/likeUser] |
简单粗暴的方法把所有ACL权限全部改成所有用户,再去点一下奇迹发生了。
然后怎么办?再把ACL改回去看看?再去试试?
3. 通常来说点一次就应该+1点第二次的时候就应该是,你的爱意已经收到啦~
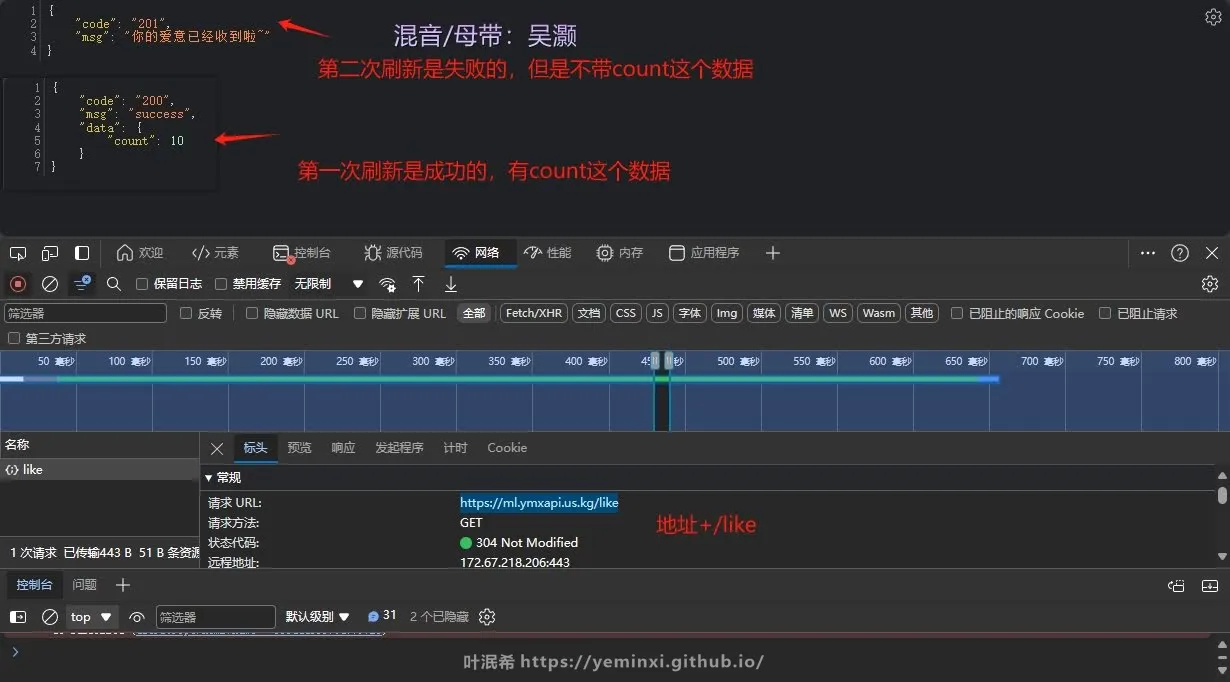
我们右键打开检查或审查元素,发现点第二次的时候是报以下错,我们应该怎么办?
1 | Uncaught TypeError: Cannot read properties of undefined (reading 'count') |
其实也很简单我们去问一下AI这句话是什么意思,AI给出以下回答,
1 | 问题分析 |
怎么办呢?那我们去检查以下返回数据到底有什么,接下来我们直接使用 地址/like去检查一下。
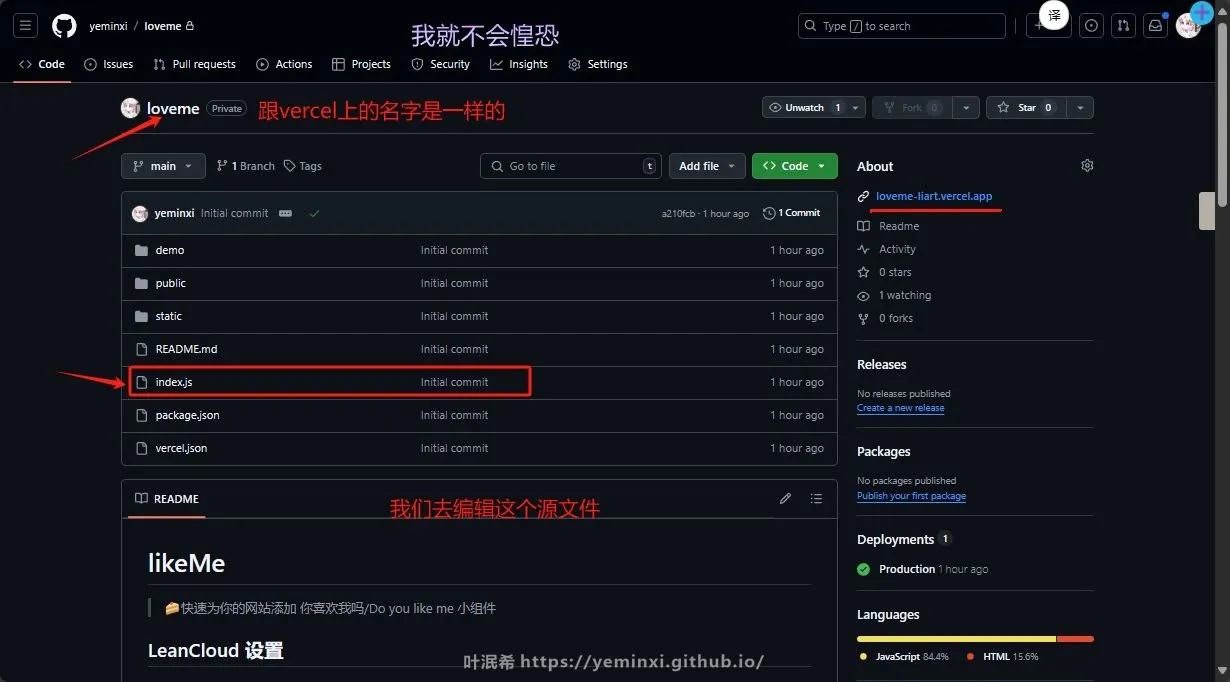
结合俩次刷新,发现了一个是带count的数据,一个是不带的,符合AI给出来的第一点原因。发现问题了,我们该怎么解决问题?我们去到GitHub找自己的仓库。
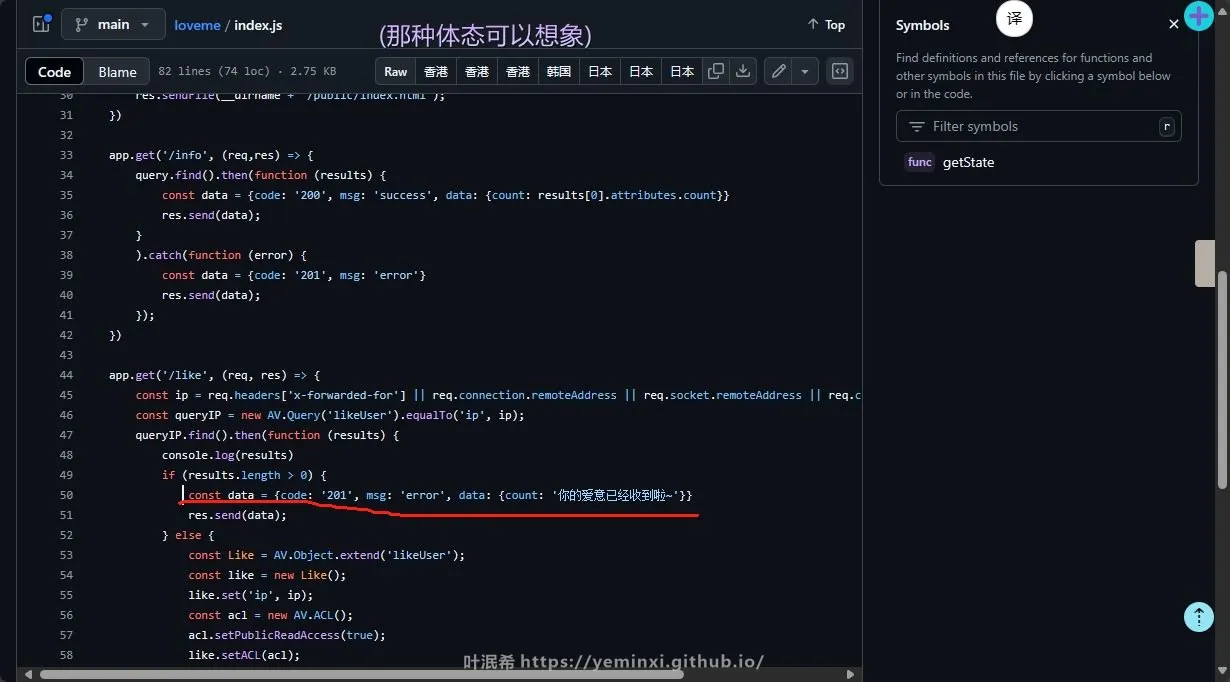
看看源代码,找一下原因。发现代码第50行,跟问题是一样的所以我们修改一下,然后保存等待vercel的重新部署。
1 | const data = {code: '201', msg: 'error', data: {count: '你的爱意已经收到啦~'}} |
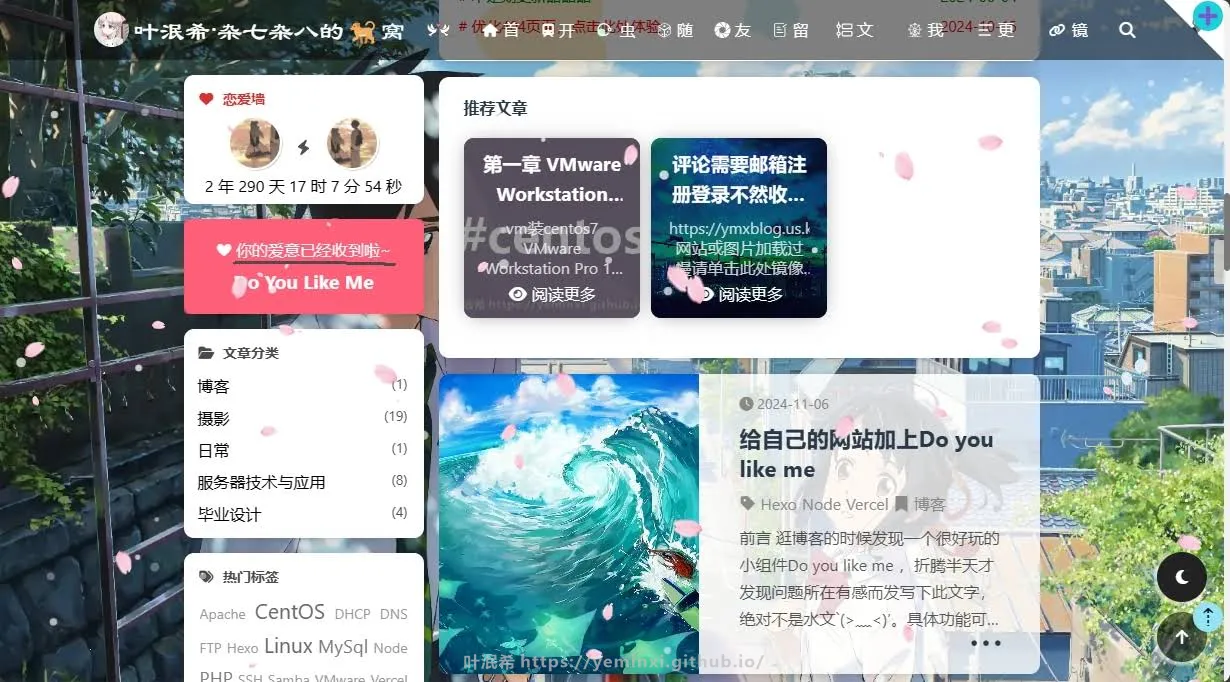
这时候我们再去试试,看看是什么效果。
至此,我们可以欢呼了,我们成功了。
4. html引入代码是有少量缺少的,可以用我的代码,记得更改serverURL,color也是可以改的你喜欢就好。
1 | <div id="likeme"> |
结尾
至此,教程结束。希望对你有所帮助,有任何问题请在下方留言。可以关注我的 公众号以及订阅我的文章 ,感谢你的支持,是对我最大的动力,当然了,更多的是因为热爱。
本文参考
- 感谢您的赞赏
赞赏名单
由于您的支持,我才能够实现写作的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自叶泯希
评论 ()